- Webサイト制作をゼロから学びたい
- 1冊目の入門書を探している
- Web制作の仕事を目指している
- 基礎から学びなおしたい
学べるPOINT
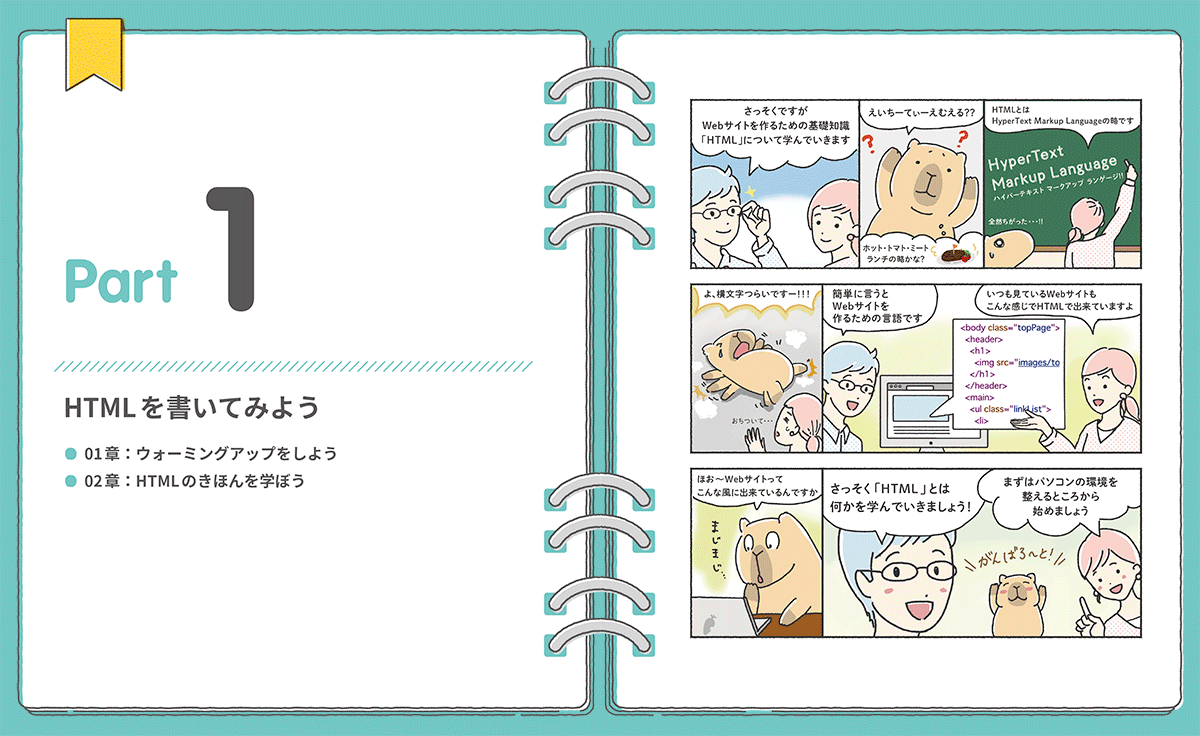
Part1

- 学習の準備
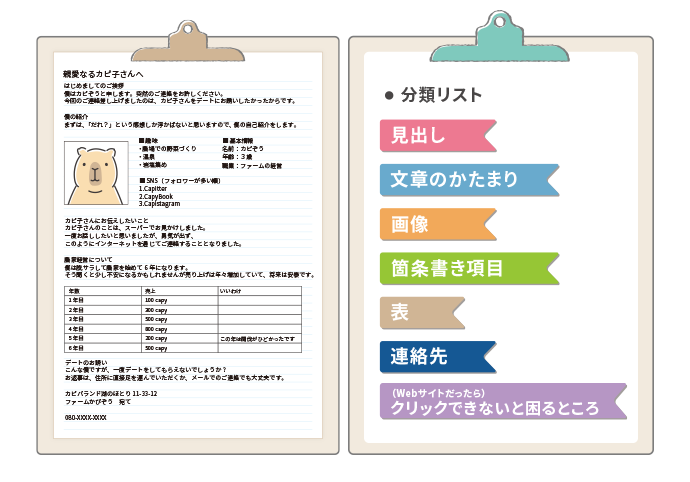
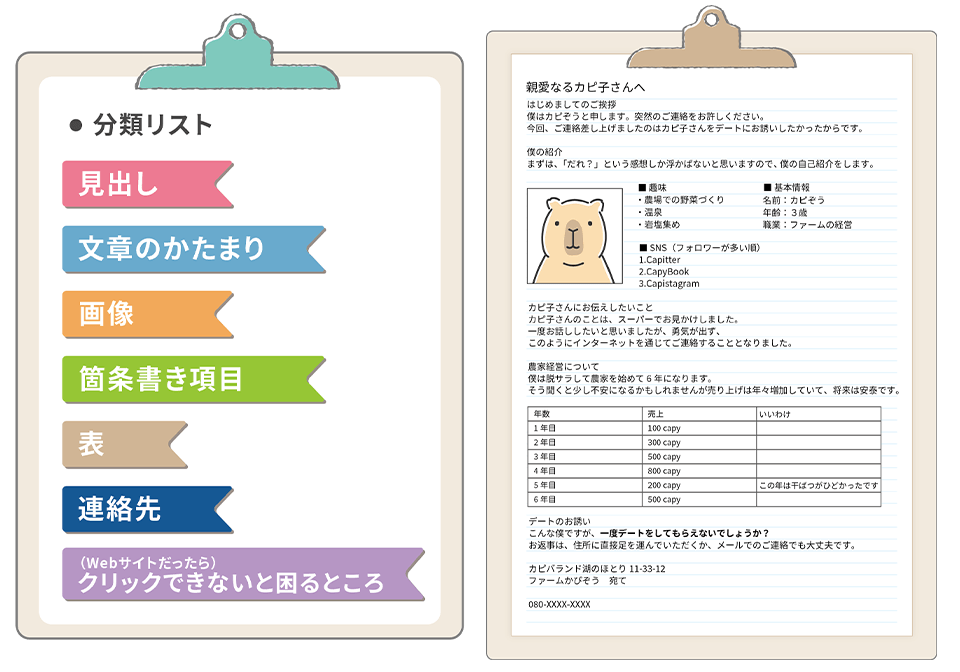
- 情報整理力アップ
- HTMLのきほん
Part2

- CSSのきほん
- ボックスモデル
Part3

- 構造をあらわすタグ
- Flexboxレイアウト
Part4

- CSSアニメーション
- Webフォント
- レスポンシブWebデザイン(PC→スマートフォン)
Part5

- CSSグリッドレイアウト
- 情報活用力アップ
- レスポンシブWebデザイン(スマートフォン→PC)
本書で扱うHTMLタグ一覧
- h1~h6
- p
- br
- ul
- ol
- li
- dl
- dt
- dd
- a
- img
- em
- strong
- mark
- i
- b
- table
- thead
- tbody
- tr
- th
- td
- address
- header
- nav
- main
- article
- aside
- footer
- section
- time
- figure
- figcaption
- small
- form
- input
- select
- option
- textarea
- label
- iframe
CSSプロパティ一覧
- background-color
- font-family
- font-size
- border
- border-width
- border-style
- border-color
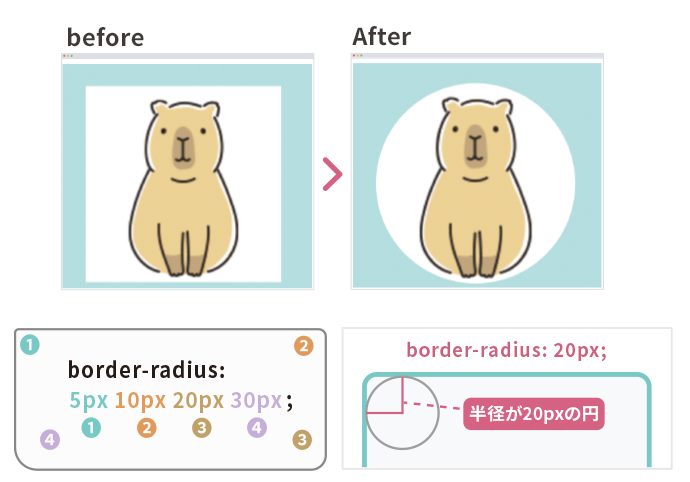
- border-radius
- padding
- margin
- width
- text-align
- display
- color
- font-weight
- flex-wrap
- justify-content
- align-items
- flex-basis
- align-self
- background-image
- text-decoration
- box-shadow
- list-style-type
- overflow
- background-repeat
- background-position
- line-height
- letter-spacing
- background
- background-size
- position
- left
- top
- right
- bottom
- z-index
- content
- vertical-align
- transition-property
- transition-duration
- transition-delay
- transition-timing-function
- transition
- transform
- transform-origin
- animation-name
- animation-duration
- animation-timing-function
- animation-iteration-count
- max-width
- filter
- text-transform
- background-clip
- object-fit
- object-position
- grid-template-rows
- grid-template-columns
- grid-row-start
- grid-column
- grid-row
- grid-column-start
- grid-row-end
- grid-column-end
- align-self
特徴
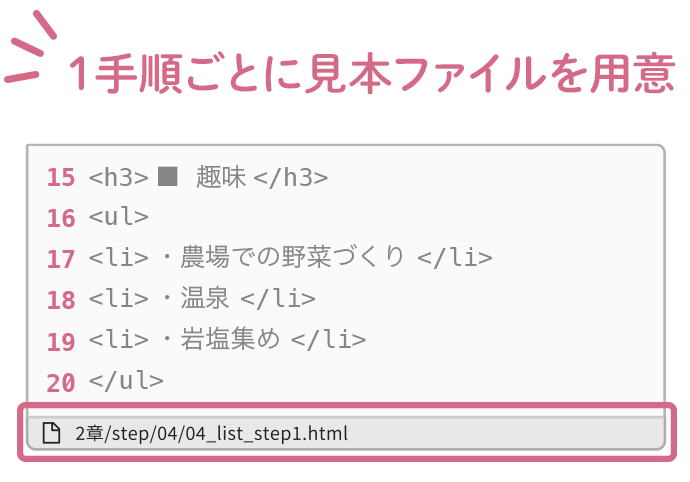
試し読み
本書のPart1(61ページ分)
すべて読めます
4大特典
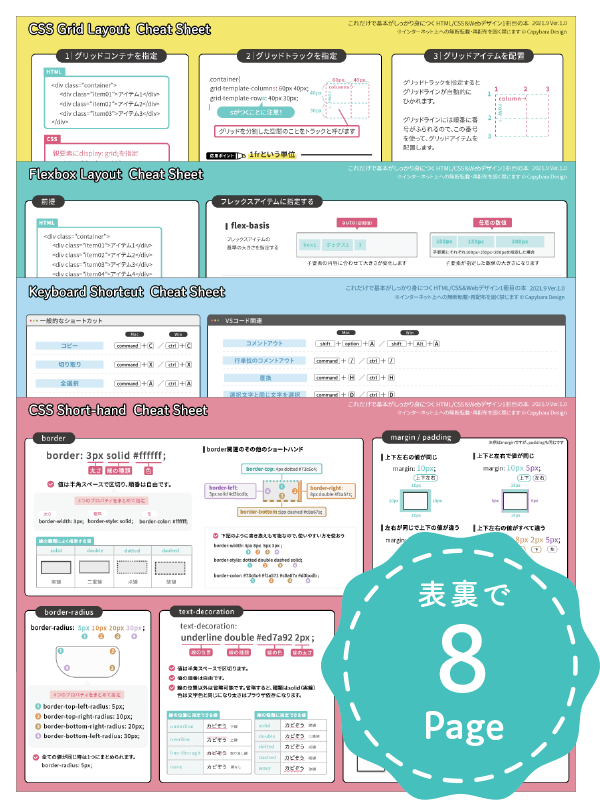
チートシート4種
- CSSグリッドレイアウト
- Flexboxレイアウト
- ショートハンド
- ショートカット

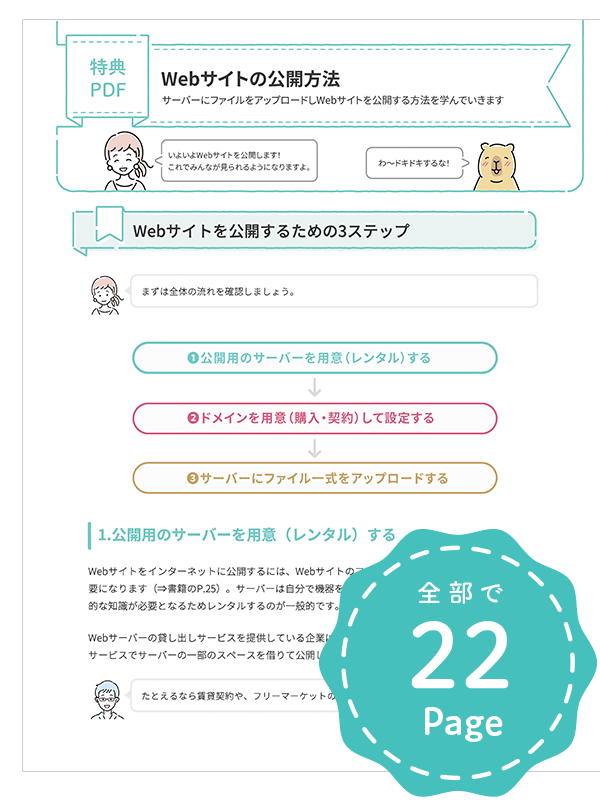
Webサイトの
公開方法(PDF)
3STEPで手順を実践します。
- 1.レンタルサーバー契約
- 2.ドメイン契約と反映
- 3.ファイルのアップロード

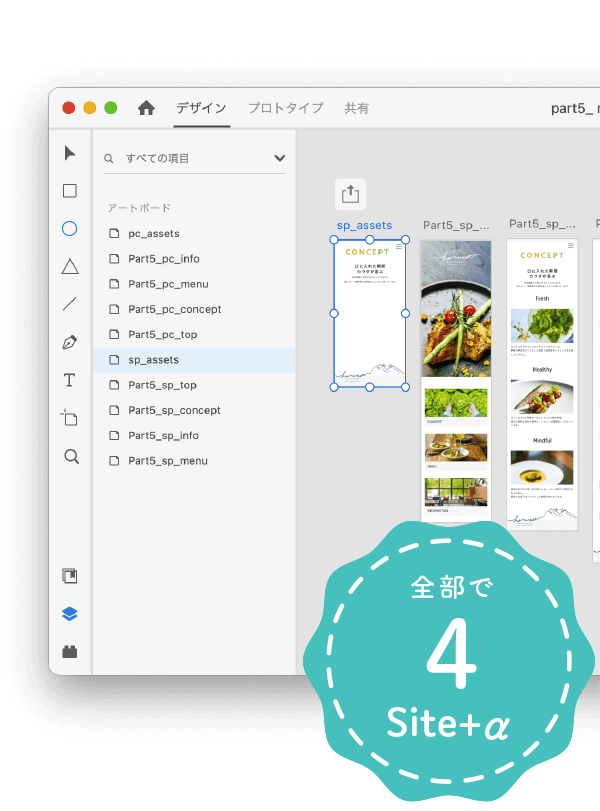
サンプルサイトの
XDデータ
画像の切り出しや色・数値抽出の練習用に。ファイルの作り方の参考に。

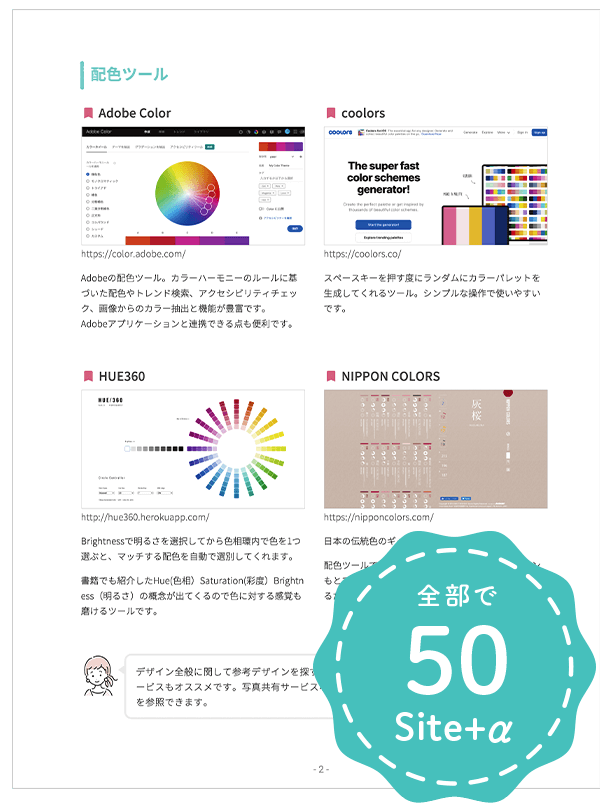
おすすめサイト集
筆者がいつも使っているサイトを厳選して紹介。Webデザイン編・コーディング編と合計約50サイトを掲載!

購入はこちら

これだけで基本がしっかり身につく
HTML/CSS&Webデザイン1冊目の本
- B5変/288ページ
- ISBN:
- 9784798170114
- 定価:
- 2,420円(税込)
- 出版社:
- 翔泳社